Vi bliver ofte mødt med spørgsmålet om, hvad ”en responsive hjemmeside egentlig er, og om det overhovedet er vigtigt”. Det korte svar er, ja det er vigtigt, ikke blot …
sikrer du, at dine besøgende får en bedre oplevelse
(hvis teknikken ikke spiller, så kan du være helt sikker på, at de ikke bliver længe … og sandsynligvis ikke vender tilbage)- du møder dine kunder hvor de tilbringer mest tid
- og du øger også din placering på Google (SEO faktor)
En god oplevelse betyder at dine besøgende bliver længere tid på dine hjemmeside
(… såfremt selvfølgelig, at indholdet er relevant, i forhold til hvad den besøgende leder efter).
At have en responsive hjemmeside betyder, at din hjemmeside er mobilvenlig og tilpasser sig forskellige skærmstørrelser (mobil, ipad, computer). Når indholdet tilpasser sig skærmstørrelsen bliver det lettere at læse og dermed mere brugervenligt. Og det er i sidste ende med til, at den besøgende bliver længere og lettere kan finde det, han/hun søger efter på din hjemmeside. Alt i alt giver det en bedre oplevelse for brugerne på tablets og mobiler.
I stedet for at indholdet på din hjemmeside (som tidligere) bare bliver skaleret ned (og dermed bliver småt og ulæseligt), så fastholder en mobilvenlig hjemmeside så vidt muligt tekststørrelsen og flytter i stedet kolonner med indhold ned efter hinanden i stedet for at vise dem ved siden af hinanden.
OBS. Brugervenligheden bør altid komme først på mobilen. Nogle WordPress temaer tilpasser automatisk hjemmesiden til de forskellige enheder, men du bør alligevel tjekke om hjemmesiden opfører sig hensigtsmæssigt på mobil og tablet (husk at tjekke den både i højformat og liggende). Hvis du fx bruger meget store fonte i dine overskrifter, kan et langt ord sandsynligvis ikke være der i bredden på en mobil. Her bør skrifttypen styles, så den på mobil bliver vist i en størrelse, der både er læsbar og passer med det øvrige design på hjemmesiden. Det kan også være hensigtsmæssigt, at du – evt. sammen med din webdesigner – tager stilling til, om nogle elementer skal skjules, når siden bliver vist på en mobil. Det kan fx være en slider, bestemte billeder eller lignende som ikke giver værdi på mobilen.
Din hjemmeside vil derfor ikke se 100% ens ud på forskellige skærmstørrelser, men fordelene opvejer det.
- Brugeren skal ikke sidde og zoome ind og ud eller til siden henad en menulinje – hvilket ofte er med til, at man mister orienteringen
- Knapperne bevarer deres størrelse og er dermed til at ramme med fingeren … hvilket gør, at man rent faktisk klikker på dem
- Helhedsindstrykket af virksomheden giver et professionelt indtryk og signalerer, at du er seriøs omkring din forretning.
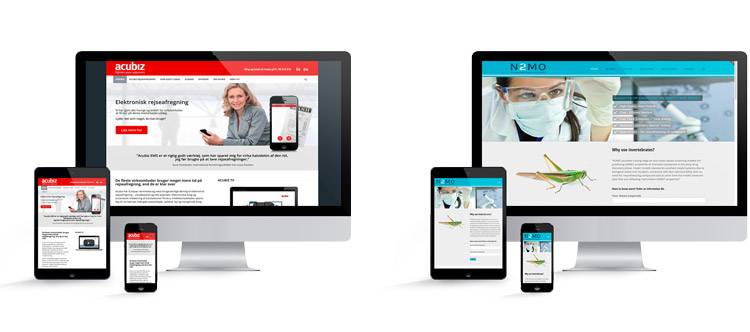
Helt konkret ser forskellen på en responsive hjemmeside sådan her ud på forskellige platforme …
Responsive design er nu også en SEO-faktor
Endnu en god grund til at tænke et mobilvenligt design ind fra starten er, at flere og flere benytter mobilen eller en tablet, som deres primære platform, når de søger efter noget på nettet. I en analyse fra eMarketer forventer man, at antallet af brugere der benytter mobilen i 2015 vil overgå antallet af dem, der benytter computer. Og tro mig, det er en tendens, der fortsætter! I dagens Danmark (og selvfølgelig verden) er vi altid tilgængelige, altid mobile. Det handler derfor i høj grad om at se på forbrugerens adfærd og henvende sig til forbrugeren, netop der hvor han/hun er – og ikke kun der hvor vi gerne vil have, at de er.
Og Google er enig! De tog derfor den 21. april i år konsekvensen af det og strammede op på deres søgealgoritme. Overordnet set er Googles succeskriterie at give brugerne de bedste søgeresultater – ikke kun ud fra indhold men også ud fra brugeroplevelsen (her spiller hastighed/loadtime – og nu også mobiloptimering ind). Fremover belønner de derfor responsive hjemmesider ved at give dem højere placeringer på Google end ikke mobiloptimerede hjemmesider. Og alene derfor er det direkte dumt ikke at tænke det ind, når du skal have designet en ny hjemmeside. Hos byHERSKIND har vi gjort det til en fast standard, at alle vores hjemmesider bliver mobiloptimeret.
Sådan tester du om din hjemmeside er mobilvenlig
Du kan enten åbne din hjemmeside på din mobil. Hvis du skal zoome ind med fingrene eller flytte skærmbilledet for at se hele menuen, så er din hjemmeside ikke responsive.
Eller du kan bruge dette lille værktøj fra Google til at teste din hjemmeside. Du skriver blot din url, så analyserer Google din hjemmeside, og du får klar besked med det samme.

 sikrer du, at dine besøgende får en bedre oplevelse
sikrer du, at dine besøgende får en bedre oplevelse